Dark-Mode Images for Chirpy Jekyll Pages
Background
The Chirpy template allows you to input 2 separate images in posts and be able to display only the image that corresponds to the light/ dark mode currently set.
You can do this by adding a block IAL to the image block with either :light or :dark.
1
2
{: .light }
{: .dark }
Goal
Customize image settings in Python that seamlessly produces dark mode images for Chirpy.
- The facecolor of the image (background color) should be the same as Chirpy’s dark background.
- The facecolor of the axes (space in b/w the axes) should be a little different to contrast the image with the background.
Code
1
2
3
4
5
6
7
8
9
10
11
fig = plt.figure(facecolor=("#1b1b1e"))
plt.style.use('dark_background')
...
ax = plt.subplot()
# ax.set_facecolor((.44, .45, .45))
...
plt.show()
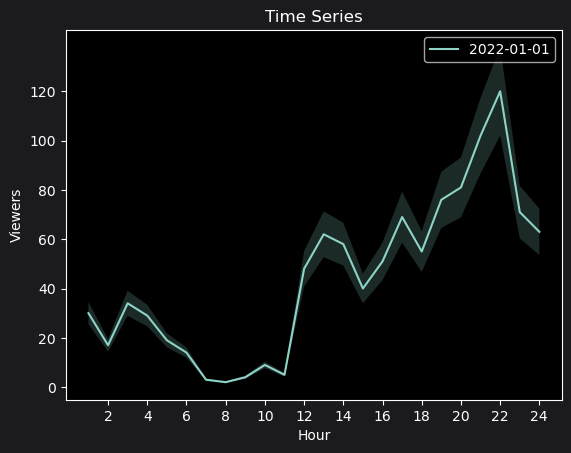
Final plot
You get a plot that seamlessly merges into the background while the facecolor between the axes comes from the dark_background style. You can uncommentax.set_facecolor() to override a lighter shade for the graph.
 Image only displayed in dark mode
Image only displayed in dark mode
Multiple images side-by-side
When you want multiple images side by side, we need to use tables and set each image as a cell.
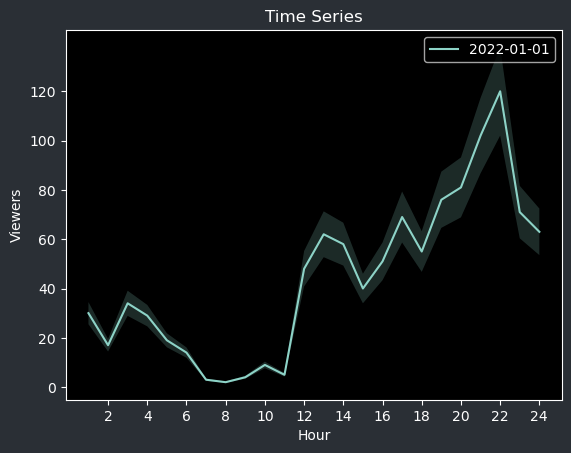
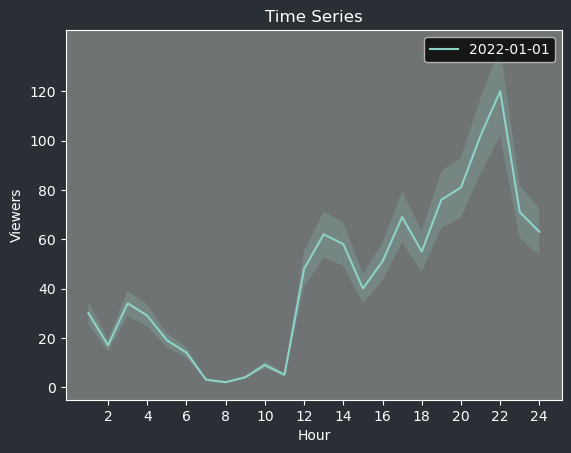
Chirpy has customized different colors for the cell blocks. Hence we make small changes to the plot’s facecolor. The best fit I found to date is #2A2F35 for plt.figure()
dark_background | ax.set_facecolor((.44, .45, .45)) |
|---|---|
 Image only displayed in dark mode Image only displayed in dark mode |  Image only displayed in dark mode Image only displayed in dark mode |
Learn More
- “Adding multiple attributes with Kramdown” by Steve Fenton.
- Markdown renderer supported by Jekyll - Kramdown.